搭建个人博客-安装hexo并部署在服务器上
最近呢,入手了一台百度云的服务器,用cloudreve+onedrive弄了一个自己的网盘小站。虽然说是第一次接触服务器,各种地方完全是小白,但是只玩一个小网盘是远远满足不了我爱折腾的内心的。在俊树君的“怂恿”下,我尝试搭建了一个自己的个人博客。这篇文章的目的不在教学,主要是记录一下我在搭建博客时踩过的坑。那我就开始了。
安装hexo的必要环境
1.安装Node.js和Git
这里直接去官网下载就好了
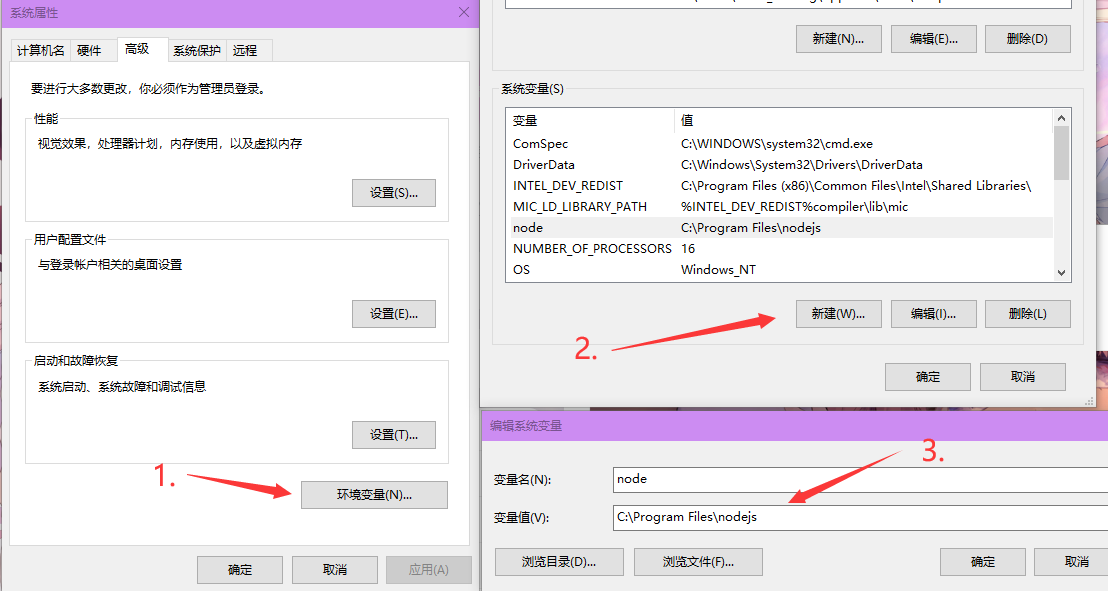
安装直接无脑next就OK了。安装完成后,我们添加node的环境变量。
用win10自带的搜索直接搜环境变量打开,新建一个系统变量。变量名为“node”,值为node的安装路径。我是直接默认的路径,为C:\Program Files\nodejs。

2.验证node安装完成
在cmd中输入node -v和npm -v出现版本号代表安装完成

3.其他(非必须)
Hexo 使用 Markdown 解析文章,可以去下载一个Markdown的文本编辑器。
我呢,也就是个小白,还有就是我比较懒,这步直接跳了,用的win10的记事本….
2024更新,推荐使用Notepad++,截至目前个人已使用1year+,非常好用,而且可以安装Markdown渲染插件。
安装Hexo
首先放一个Hexo官方文档在这里,里面有更详细的教程。
1.安装Hexo
打开cmd,输入
1 | npm install -g hexo-cli |
等待安装完成
2.生成Hexo
首先cd进入我们想要存放自己博客的一个文件夹里
在cmd里输入以下命令,生成一个博客
1 | hexo init blog |
这步执行完后,会在你cd进去的文件夹里自动生成一个新的文件夹,这个文件夹就是Hexo的配置文件
hexo init blog的blog就是生成的文件夹的名字,可自行修改。
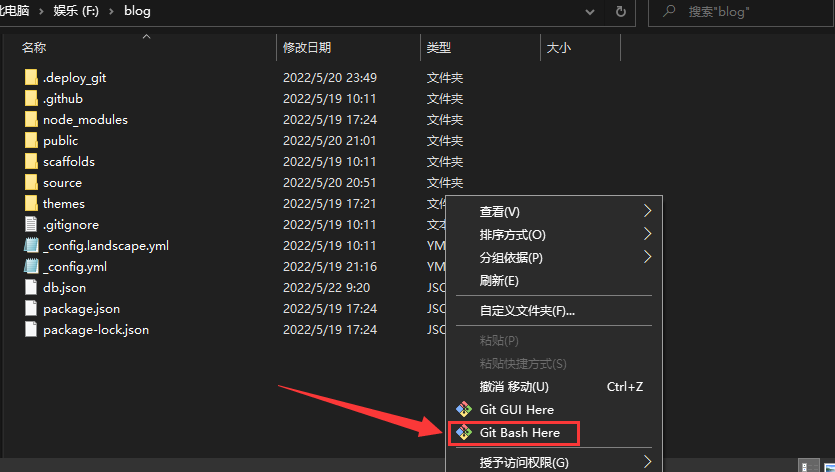
生成完了之后,cmd就没用啦。我们进入生成的blog文件夹里,右键,看到这个了没有,这就是刚才安装的git,我们在这里打开Git Bash。

在这里输入hexo s这个命令,hexo就会在本地的4000端口运行了,浏览器输入http://localhost:4000就可以看到自己的博客啦。这个主要是用来预览,编辑好博客后可以自己看一下效果,没有什么问题就可以发布到服务器上。
至此,Hexo安装完成。接下来就是部署到我们的服务器上了。
Hexo部署至云服务器
1.准备工作
部署到服务器一定是需要服务器的啦~我这里用的是CentOS7.9(我已改用Ubuntu,文章大部分内容已被修改,请参考后自行修改),链接用的是FinalShell,免费还好看,而且能监视服务器状态。
服务器上要安装好宝塔,后续要用到。这个是重点
Ubuntu安装宝塔
1 | sudo apt update && sudo apt install -y wget && wget -O install.sh http://www.aapanel.com/script/install_6.0_en.sh && sudo bash install.sh forum |
我用的是宝塔的国际版,因为懒得注册宝塔账户了,但相对的缺点是国际版的宝塔是全英文,无法适应的朋友请自行百度安装国内版本的宝塔。
安装好宝塔后,保存好自己的登录地址和账号密码,这个只显示一次。登录宝塔面板,第一次登入会提示安装环境,我们选左边这个,也就是推荐的这个Nginx的,我们后续建站需要用到Nginx。千万别安装错了!
还有一个就是Hexo本地博客,也就是文章上面的步骤。我刚开始弄的时候以为是直接在服务器上操作,上面的步骤全是在服务器上弄的,最后才知道是要先在本地安装好再传到服务器上的,踩了大坑了属于是。
云服务器配置git
1.安装依赖库
1 | yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel #centos |
2.安装编译工具
1 | yum install gcc perl-ExtUtils-MakeMaker package #centos |
3.查看git的版本
1 | git --version |
4.删除老版本git
1 | sudo apt remove git -y |
5.下载并解压最新版的git
1 | cd /usr/local/src #下载的目录 |
6.编辑并安装
1 | cd git-2.9.5 #进入文件夹 |
7.配置git的环境变量
1 | echo 'export PATH=$PATH:/usr/local/git/bin' >> /etc/bashrc |
8.刷新环境变量
1 | source /etc/bashrc |
9.查看版本号
1 | git --version #输出git版本是最新的就证明已经安装成功了 |
10.创建git用户并且修改权限
在服务器创建一个git用户
1 | adduser username #创建名为username的新用户,可依据喜好自行更改用户名 |
更改用户权限
1 | chmod 740 /etc/sudoers |
把这个文件的第100-101行修改为以下内容
(给小白的提示:按一下“i”进入文件编辑模式,修改完后按一下Esc,输入:wq保存并退出文件,输入错了可以:q!退出不保存)
1 | root ALL=(ALL) ALL |
再把文件的权限改回去
1 | chmod 600 /etc/sudoers |
username可以换成你自己想要的用户名
好的,以上麻烦死个人!尤其是对小白(比如我)!
其实我们在创建完新用户并设置好密码了以后,就可以直接去宝塔了。按目录找到这个文件/etc/sudoers,直接编辑101行,保存,完事。
11.本地windows10使用Gitbash创建密钥
注意这一步是切换到本地进行操作
打开Gitbash,输入以下代码
1 | ssh-keygen -t rsa |
完成后,他会在本地的C:\Users\你的用户名\.ssh这个文件夹下生成2个文件
将本地创建的名为id_rsa的文件里面的内容复制
12.这一步是回到服务器进行操作
1 | su username #切换到你创建的git用户 |
13.本地测试
在本地的cmd里输入
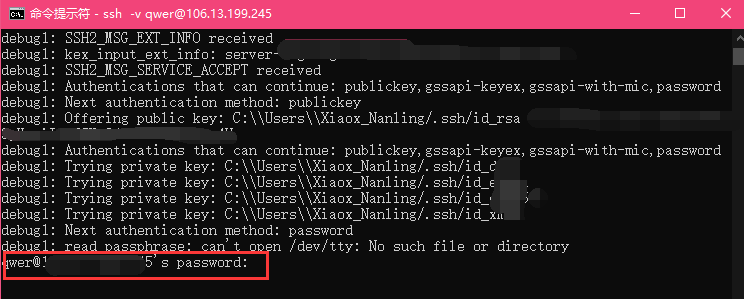
1 | ssh -v username@服务器ip |
如果出了让你输入密码的提示,说明这一步就成功了

当然这一步有可能出错,这里转载一下网上搜到的解决办法,请在文章右侧目录点击跳转到“常见报错-转载”
当然最常见的报错是Host key verification failed,这个是因为,你如果用的是之前生成在本地的密钥,而你的服务器重装过或ssh重装过之类的,原有的连接协议相关信息失效,清一下旧文件就好了。在你本地终端输入
1 | ssh-keygen -R 你服务器IP地址 |
在云服务器上建立博客网站
1.创建网站目录并且设置权限
1 | su root |
2.修改Nginx配置文件
注意,这里我们修改的是宝塔的Nginx配置文件,跟手动安装的Nginx的配置文件目录不一样!不要自己再去手动安装一遍Nginx了!
宝塔的Nginx配置文件目录为/www/server/nginx/conf/nginx.conf,直接在宝塔上双击打开
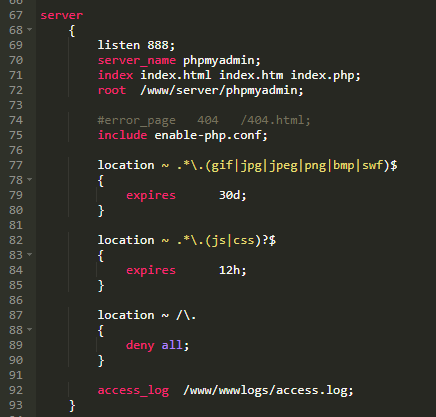
这个文件里是自带创建网站的示例的

我们复制这一大段(记得别丢大括号),粘贴在这段下面,把server里面的前四行修改为以下内容,其他不动
1 | server { |
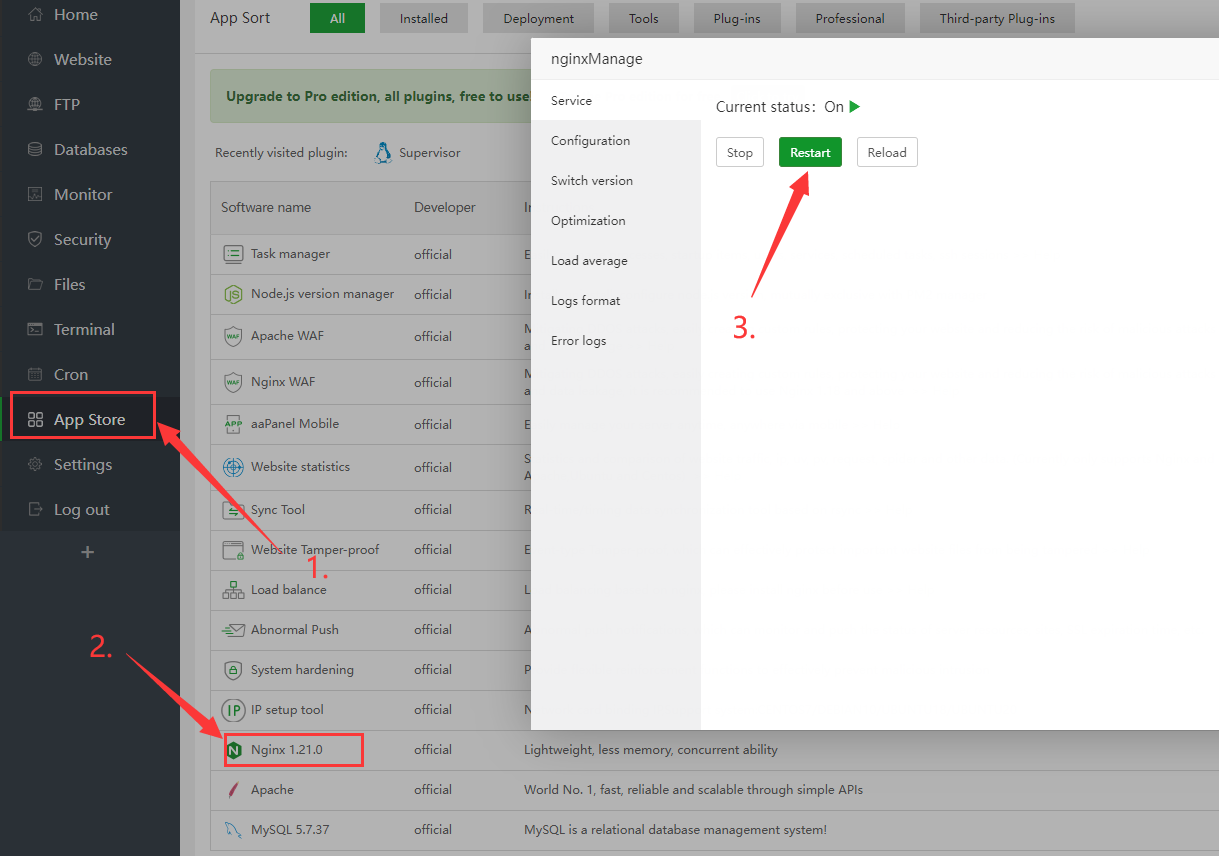
3.重启Nginx
这一步在你的宝塔里执行,别用systemctl restart nginx.service!!

4.建立git仓库
1 | su root |
5.同步网站根目录
正经做法
1 | vim blog.git/hooks/post-receive |
逃课做法
使用宝塔打开文件/home/username/blog.git/hooks/post-receive
把这2句代码粘贴进去,保存。
1 | #!/bin/sh |
6.修改权限
1 | chmod +x /home/username/blog.git/hooks/post-receive |
7.在windows10本地hexo目录修改_config.yml文件
在你的hexo生成的文件夹下有一个名为_config.yml的文件,记事本打开,滑到最底下,内容修改为
1 | deploy: |
8.安装git的deployer
1 | npm install hexo-deployer-git --save |
9.在本机gitbash部署
在你的hexo生成的文件夹下打开gitbash,依次输入
1 | hexo clean |
hexo d之前要登录一下git,没有的话需要自己注册GitHub账户
1 | git config --global user.email "you@example.com" |
10.打开你的网站
这时候网站已经完全搭建完毕了,输入你的域名就可以访问了。本blog使用主题,可以去看看~。使用此主题中需要为hexo安装wordcount插件,在终端中进入Hexo博客的根目录,执行以下命令安装wordcount插件:npm install hexo-wordcount --save
以下是作者原文(侵删)
注意安装
wordcount插件,用来激活字数统计功能:npm i --save hexo-wordcount请修改位于您项目根目录的
_config.yml的文件,将默认代码高亮关闭处理1
2highlight:
enable: false
重点:一定一定要确保所有的username都是你自己自定义的用户名,不要傻乎乎全部复制粘贴,一个username错了,当前所在的步骤全部都要重新做!一定一定,千万千万要确保所有的username都要修改为自己的!!
常见报错-转载(未获得授权,如有侵犯到您的权益,请联系作者删除)
1.git-upload-pack: 未找到命令
bash: git-upload-pack: command not found
fatal: Could not read from remote repository.
解决方法
sudo ln -s /usr/local/git/bin/git-upload-pack /usr/bin/git-upload-pack
2.git-receive-pack: 未找到命令
bash: git-receive-pack: command not found
fatal: Could not read from remote repository.
解决方法
sudo ln -s /usr/local/git/bin/git-receive-pack /usr/bin/git-receive-pack
3.无法远程连接获取
fatal: Could not read from remote repository.
解决方法
重试或者 删掉本地ssh公钥重新上传至服务器
4.key出错
Host key verification failed.
解决方法
ssh-keygen -R 你要访问的IP地址